How to Install Apache Cordova for Android Development
Date
May 16, 24
Reading Time
6 minutes
Category
Technology
- What is Apache Cordova?
- Cordova and the Android SDK installation
- Obtaining and Installing the Android SDK
- Git Installation
- Node.js Installation
- Cordova Installation
- Cordova is being updated via NPM
- Conclusion
Table of content

What is Apache Cordova?
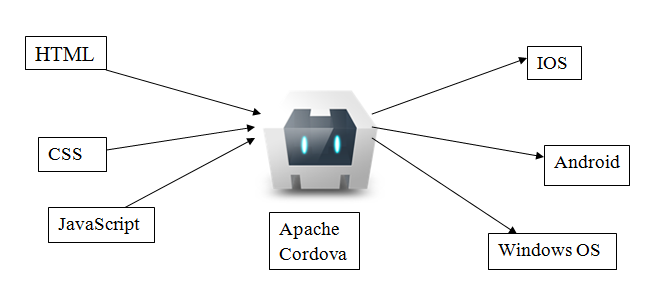
Apache Cordova: is an open-source framework that allows web developers to use HTML, CSS, and JavaScript to create native applications for various mobile platforms.
Let us see how this thing works.

Apache Cordova: renders your web application within a native WebView. A WebView is an application component (similar to a button or a tab bar) that displays web content within a native application. Consider a WebView a web browser that lacks standard user interface elements such as a URL field and a status bar. The web application running within this container functions similarly to any other web application running within a mobile browser. It can open additional HTML pages, execute JavaScript code, play media files, and communicate with remote servers. This type of mobile application is commonly referred to as a hybrid application.
[wptb id=3933]
Web-based applications are typically executed within a sandbox, which means they do not have direct access to the device's various hardware and software features. The contact database on your mobile device is an excellent example of this. A web app cannot access this database of names, phone numbers, emails, and other information. Apache Cordova provides a basic framework for running a web app within a native application. Still, it also provides JavaScript APIs for accessing a wide range of device features, such as the contacts database.
These capabilities are made available through the use of a set of plugins. Plugins serve as a link between our web application and the native features of the device. Ionic Native, with TypeScript interfaces and enterprise-supported versions for teams who want the benefit of Ionic, manages ongoing updates, security patches, and compatibility.
Cordova and the Android SDK installation
You've just read about how great Cordova is because it allows you to create mobile applications without learning how to code natively. While this is correct, a few prerequisites must be met before Cordova can work its magic. Native Apache Cordova developers use mobile software development kits (SDKs) to interact with their platform of choice. Apple, Google, Microsoft, and other device manufacturers provide SDKs to developers to create applications for their platforms. Some are entirely free. Some necessitate registration. Finally, the SDK is required to get your creation onto the device (or emulator) of your choice.
Apache Cordova has three basic requirements at a high level.
- Node.Js
- Git
- SDK for Mobile (s)
This article will go over these requirements in detail and walk you through setting them up.
So, which SDK are you going to use in this case? Android. While iOS is the most popular platform, working with it necessitates using a computer running OS X. Android's SDK works with Windows, Mac OS X, and Linux. Everything you'll learn in this article can be applied to any platform that Apache Cordova apps support, but this write-up will walk you through installing the Android SDK. After you've installed the Android SDK, I'll walk you through the additional requirements for Android development.
Obtaining and Installing the Android SDK
To get started with the Android SDK, navigate to . It is the SDK's main landing page, and it provides a few options. The default option is a version of the SDK with Android Studio. While Android Studio is a good editor, you most likely have a preferred editor. To get to the SDK Tools Only section, scroll down to Other Download Options.
Git Installation
The next piece of software you shall require is Git, a popular source-control tool that you almost certainly already have installed. If you do, jump to the next section. If you aren't already using Git, you should consider doing so at some point. Many open-source software developers operate git servers to host their work, and the Git command line will be your primary (but not only) method of downloading those packages. If you aren't using source control, you should start. Of course, that's a topic for another book, but consider this your forewarning. You don't need to learn Git, just like you don't need to know Apache Ant; it's another tool used by Apache Cordova Developers. Git's website is , and the Downloads page is
Node.js Installation
You're nearly there. Node is yet another tool that Apache Cordova necessitates and highly recommends. Node.js is an abbreviation for Node. Node.js has grown in popularity in recent years as a new way to build server-side web applications and command-line tools. Because Node applications are written in JavaScript, it appeals to web developers looking to broaden their reach (much like Apache Cordova apps). To avoid a broken record, you only need to install Node.js for one specific tool you'll use in a moment, but Node.js is also something worth spending some time on.
Node.js is well-known for including a tool known as npm, which stands for Node Package Manager. NPM is a simple tool for installing software and all of its dependencies. Because of this ease of use, many people have created programs that can be installed using npm, precisely what Apache Cordova Developers have done. Installing Node to get npm will most likely be helpful, as you will most likely encounter other applications requiring you to use npm to install them. Go to and click the big, green Install button. (Node, like other sites, automatically detects your operating system, so if you need another platform, click the Downloads button.)
Cordova Installation
Finally, after completing all of the prerequisites, you are ready to install Cordova. The good news is that you won't have to worry about any of those tools in the future (for the most part), allowing you to focus on learning to build Apache Cordova Apps.
Cordova is being updated via NPM
Because you just installed Apache Cordova, you don't need to worry about updating it right now, but you'll probably want to do so later. Updating the program is as simple as switching from install to update. Type npm update -g Cordova (or sudo npm update -g Cordova) to update Cordova. If Cordova hasn't been updated, this command has no effect.
Creating your very first Apache Cordova apps project
Go to the directory where you keep your source code and run the following command:
Cordova $ Make a hello com. example file. hello HelloWorld
Be patient as the command may take some time to complete. When the power is running with the '-d' option, it displays information about its progress.
The first argument, hello, specifies a directory for your project to be created. Cordova will create this directory if it does not already exist. Its www. subdirectory contains your application's home page and various resources organized under CSS, js, and img, which adhere to standard web development file naming conventions. These assets will be kept on the device's local filesystem rather than being served remotely. The config.xml file contains critical metadata for creating and distributing the application.
The second argument is the .com example. Hello, assign a reverse domain-style identifier to your project. This argument is optional, but only if the third argument is omitted because the ideas are positional. You can change the value in the config.xml file, but be aware that it may be used in code generated outside of config.xml, like Java package names. The default value is given, but it is advised that you change it to something more appropriate.
The third argument, HelloWorld, specifies the display title of the application. It is an optional argument. You can change the value later in the config.xml file, but be aware that it may be used in code generated outside config.xml, such as Java class names. The default value is HelloCordova, but it is recommended to change it to something more appropriate.
Conclusion
Let's quickly revise the main points of this article: Apache Cordova, its features, and how to install it. Then we discovered that for Android development, Cordova requires the following.
Git,Node.js, which includes the npm package manager .To work with Cordova projects, use the Cordova command-line program. For more information visit the website Relinns.With determination and a growth mindset, you will find best career opportunities for you.Stay proactive and adaptable, and you'll find that growth and success are within your reach.In today's competitive world, enhancing your skills and cultivating strong communication qualities are essential for career growth and personal fulfillment.
Relinns Technology offers an excellent platform to achieve these goals. At Relinns, you can discover a wealth of career opportunities designed to help you excel. The company is dedicated to helping you enhance your skills, particularly in communication, through hands-on projects and continuous learning. By joining a team of passionate professionals and working on cutting-edge technologies, you will not only contribute to innovative projects but also hone your communication capabilities.






